이 글은 아래 블로그 박제하는 글입니다.
혹시나 블로그 사라 질까바....
https://m.blog.naver.com/psj9102/221204146576
# float
우선 float 의 성질 및 동작 방법 부터 알아보겠습니다.
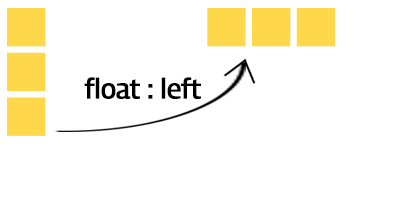
float 는 영어로 직역하면 '뜨다', '띄우다', '떠오르게 하다' 의 의미로 많이 사용됩니다.
어떻게 보면 띄운...다? 라고 생각할 수도 있겠습니다.
하지만 제가 생각하는 동작은 좌우 정렬로 생각이 됩니다.
우선 띄운다의 의미로서 보면 중력에 의해 수직으로 내려가 있는 Element 들이
float 를 가지게 되면 수평으로 떠오르게 됩니다.

left 와 right 에 따라 정렬되는 방향이 달라집니다.
<style>
ul li { float : left or right}
</style>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
그런데 이게 한 엘리먼트에 만 적용시킬 경우 그다지 만족스럽지 못한 결과가 나오거나 생각대로 움직여
주지 않습니다.
# justify-content
justify 정렬은 3가지 스타일 속성을 세트로 사용합니다.
1. display < flex 고정 >
2. justify-content
3. align-items
저는 justify 를 float 보다 많이 사용합니다. 물론 적당한 부분에 적용을 시켜야 그 효과가 나옵니다.
* 무조건 justify 만 쓰라는게 아닙니다. float 를 써야 할 때도 있고 justify 를 써야 할때도 있습니다.
justify 는 사용에 대한 몇가지 조건이 있습니다.
1. 적용시키고 싶은 엘리먼트를 우선 하나의 부모로 감싸야한다.
<div class='cover'>
<div></div>
<div></div>
</div>
cover 아래 자식 엘리먼트인 div 가 정렬이 됩니다.
2. 감싸고 있는 부모 엘리먼트에는 display: flex 속성이 반드시 존재 해야합니다.
.cover {
display: flex;
justify-content: space-between;
}
위의 두가지를 넣으면 양옆으로 정렬이 됩니다.
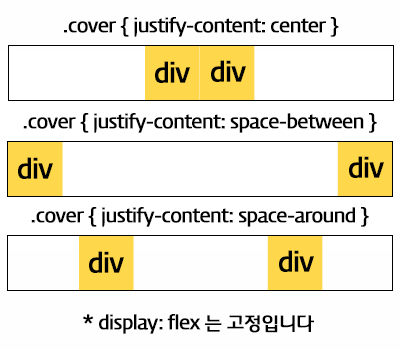
대표 속성
center : 중앙 정렬
space-between : 사이드 정렬
space-around : 두 엘리먼트에 일정한 (간격은 같다) 간격을 준 정렬

여기에서 만약 수직 정렬을 시키고 싶다면 flex-direction 를 주면 됩니다.
# flex-direction
대표 속성
column ( 수직 정렬 )
column-reverse ( 엘리먼트 순서가 반전된 수직 정렬 )
row ( 수평 정렬 )
row-reverse ( 엘리먼트 순서가 반전된 수평 정렬 )
# align-items
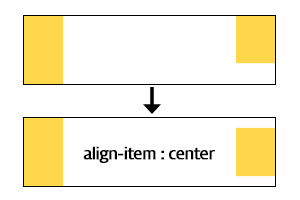
만약 태그나 문자의 높이가 다른데 가운데로 맞추고 싶다면 예를 들어 이런 느낌??

위에서 말했듯이 3개는 같이 사용되는 경우가 많습니다.
.cover {
display: flex;
justify-content: space-between;
align-items: center;
}
이렇게 하면 양옆 사이드 정렬에 세로가운데 정렬까지 깔끔하게 됩니다.
# align-self
이번 align-self 는 자식 엘리먼트를 따로 조정할 수 있게 합니다.
대표 속성
baseline ( 원래 위치로 돌아간다 )
flex-start ( 시작점으로 간다. )
flex-end ( 끝점으로 간다. )
center ( 가운데로 간다.)
이렇게 보면 float , vertical-align, text-align, padding 등의 속성을 전부 사용할 필요없이
display : flex 의 속성을 따라 justify-content, align-item 으로 자동 정렬과 깔끔한 디자인을 만들
수 있겠습니다. 그래서 저는 메뉴 만들때 많이 만듭니다.
# 이럴때 사용하면 좋다!!!
float : 태그마다 각각의 위치를 선언 하고 싶을 때
display, justify-content , align-items : 일정한 크기에 일정한 간격에 깔끔한 디자인이 필요할때
태그에 대한 정렬을 알아봤습니다.
좀 대충 알아본 터라 직접 해보시고 눈에 익혀야 더 유용하게 사용될 것 같네요.
그럼 디자인 열심히 만들어보세요 ㅂㅂ