구글에서
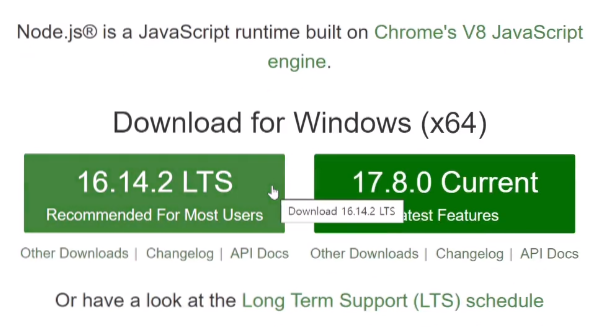
nodejs 검색해서 첫 번째 뜨는 사이트 들어가면 돔
그리고 아래 화면처럼 왼쪽꺼 다운로드 후 설치 ㄱㄱ

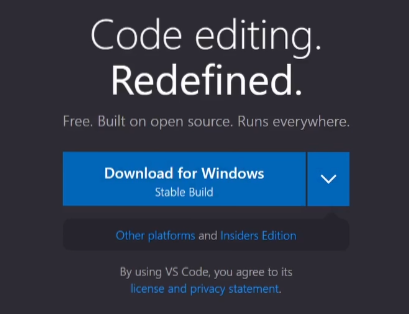
두번째로 에디트 툴인 vscode 를 설치 !
구글에서 vscode 검색 후 첫번째 뜨는 사이트에서 ㄱㄱ

그러면 이제 바로 이어서
프로젝트 생성까지 쭈욱해보자
바탕화면 등등에 폴더 하나만 들쟈
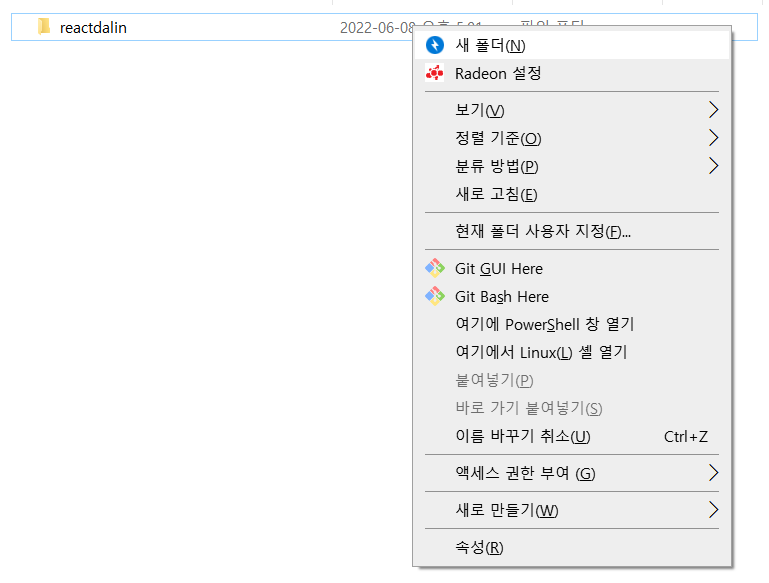
나는 reactdalin 으로 하나 만들었음
그리고 쉬프트+마우스오른쪽 클릭하면 밑에처럼 나오는데
PowerShell 창열기 누르쟈

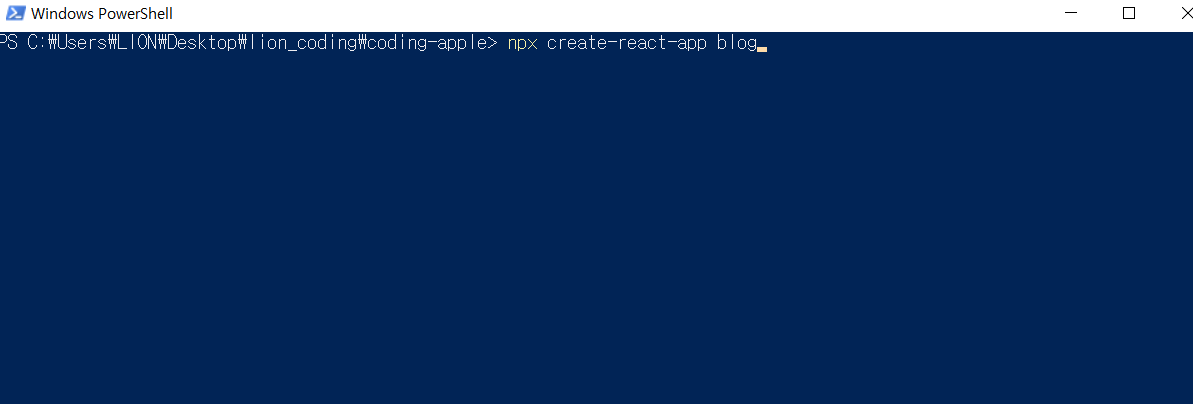
그렇게 하면 나오는 파워쉘 창에서
npx create-react-app blog 입력 !
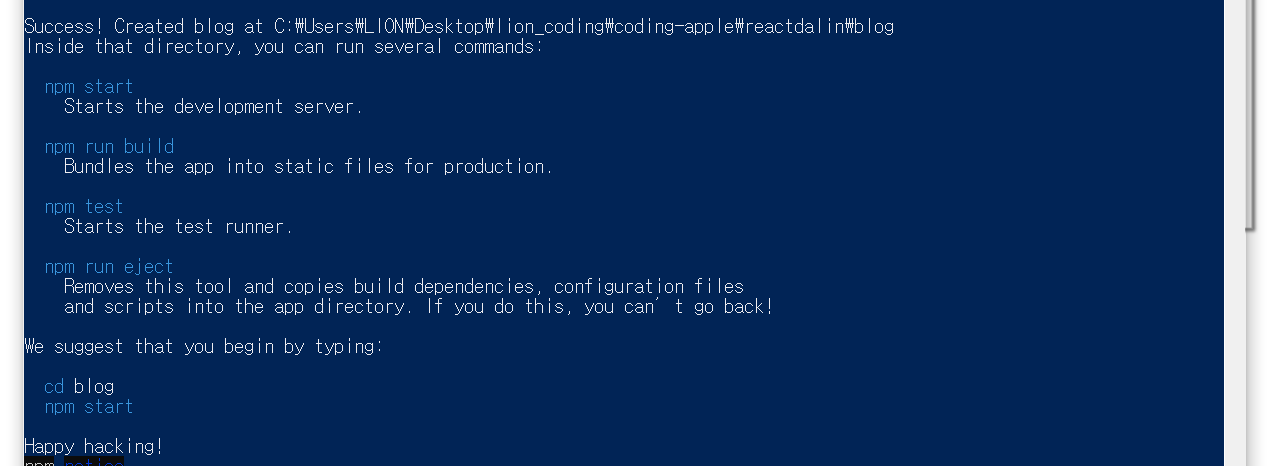
그러면 리액트 프로젝트가 설치 됨


위에처럼 Success ! ~~~~ 하는 텍스트뜨면 다된거임
굳
개쉽지요 ?
아직끝난거 아니고 좀 더 알려드림
이렇게 프로젝트 생성하고나면
이제 reactdalin 폴더 안에
blog 폴더가 하나 만들어졌을텐데
이게 프로젝트 폴더가 됨

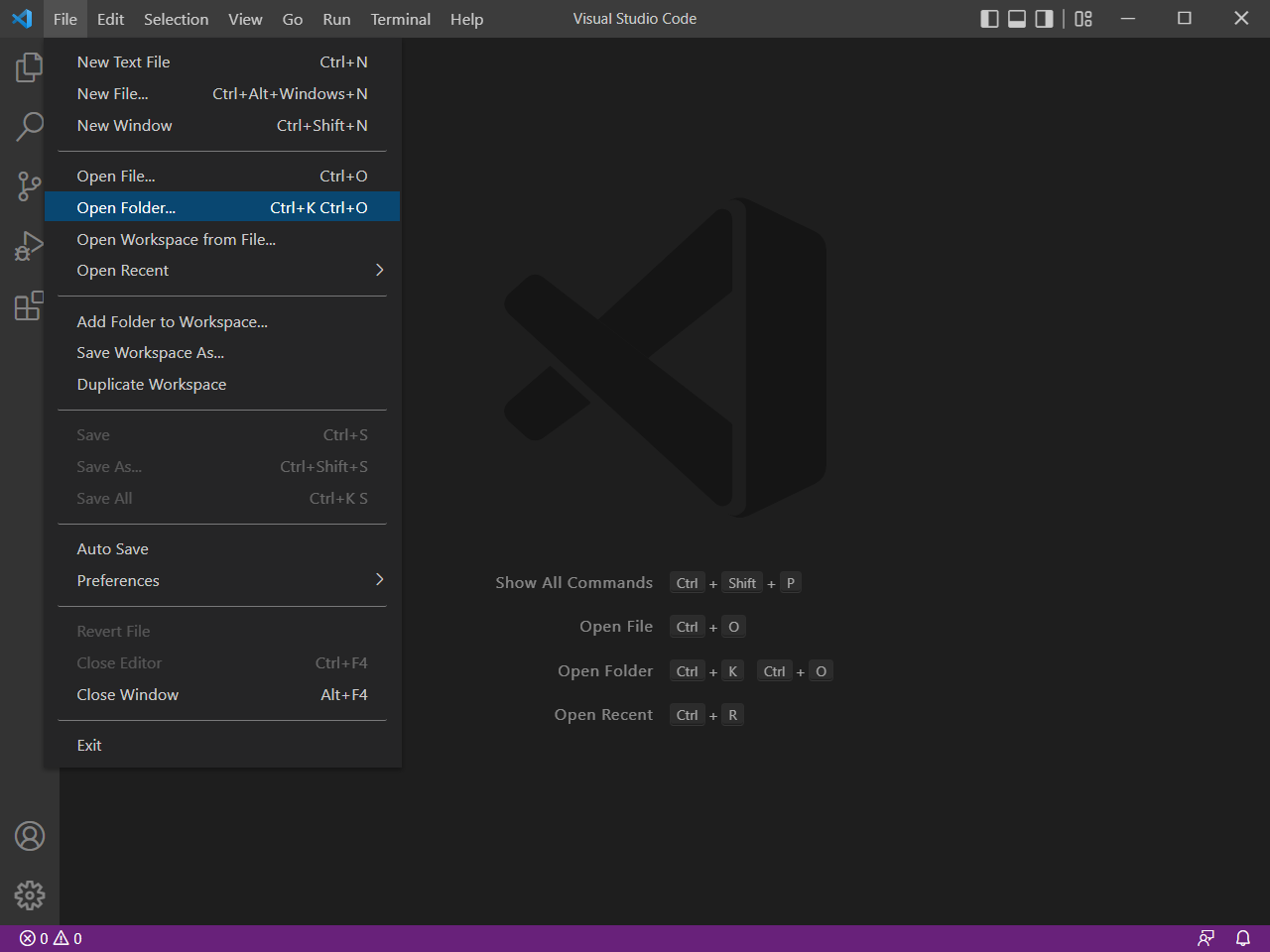
이 blog 폴더를 아까 위에서 설치한
vscode 에디트 툴로 open 하면 됨


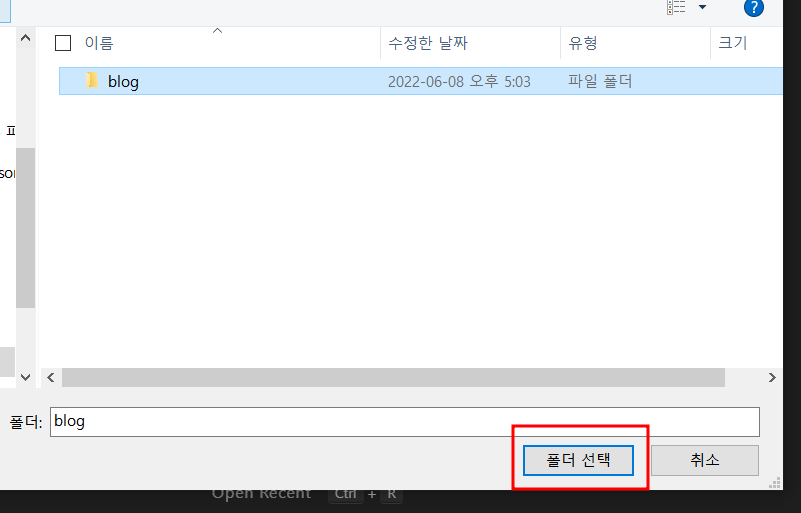
선택하고나면
vscode에 blog 프로젝트가 잘 뜰꺼임

저 위에 빨간박스 안에있는 blog(프로젝트명)이 잘 떠야함
제발 경로 이상하게 하지말고
저대로만 잘 따라하며
앞으로의 코딩에 문제 없음
자 이제
코딩시작하면 됨 ㅋ
ㄱㄱㄱ
끝난줄알았지 ?
좀 더 설명해드림

프로젝트를 띄우고 나면
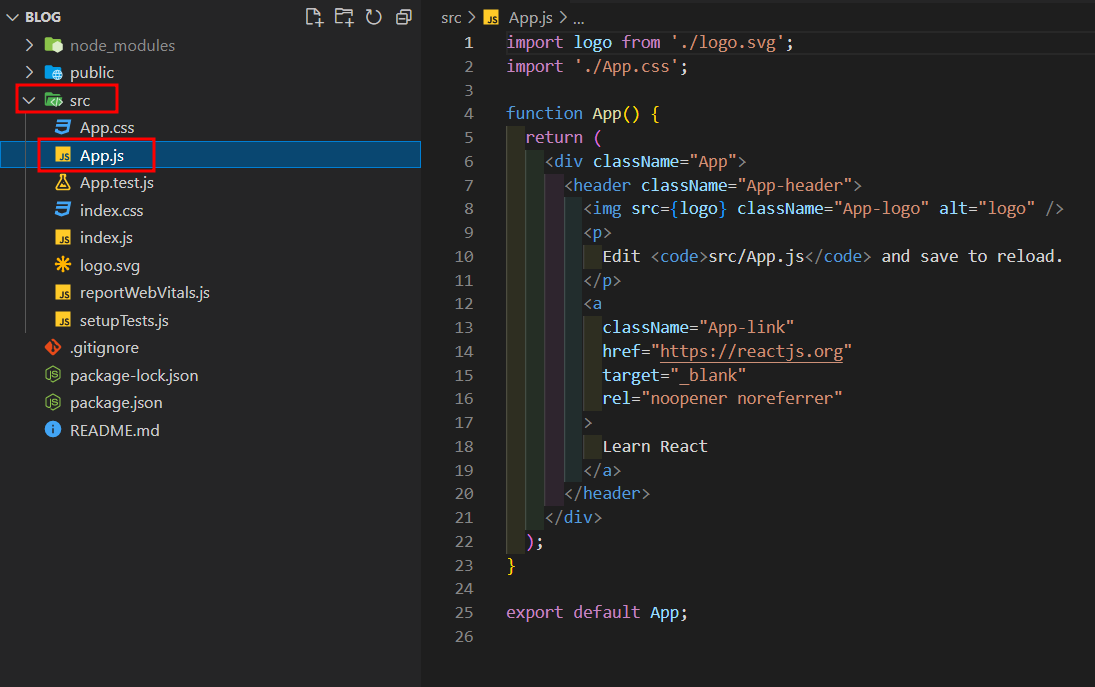
이렇게 된 폴더구조를 만나게 되는데
src 폴더가 이제 코딩하면서
내가 계속 건드려야하는 폴더고
App.js가 메인페이지에 해당하는 파일임
그리고 프로젝트 개발하면서
미리보기도 띄울수있음
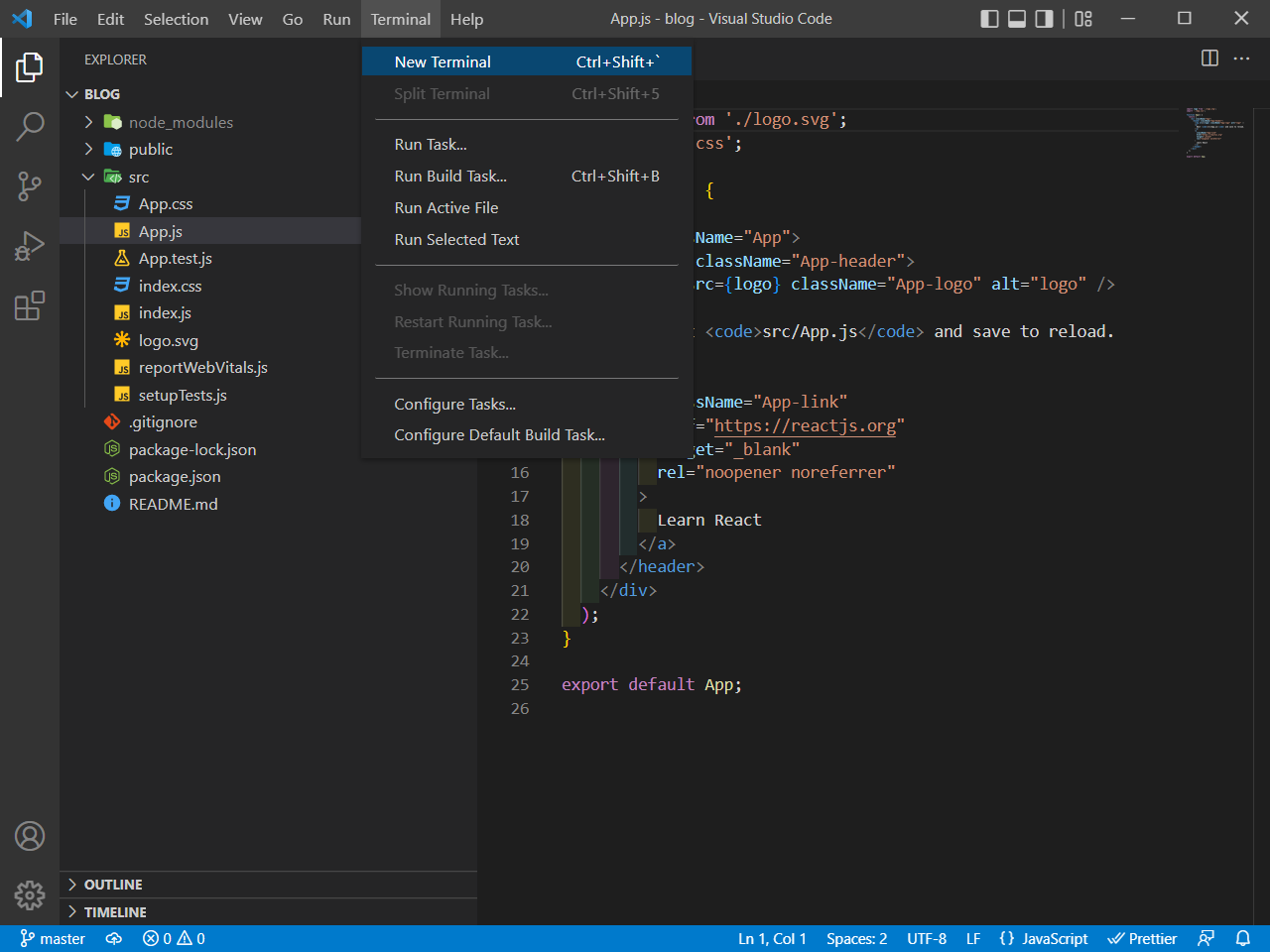
방법은 vscode에서
Terminal 메뉴에서 New Terminal 누르면 되고

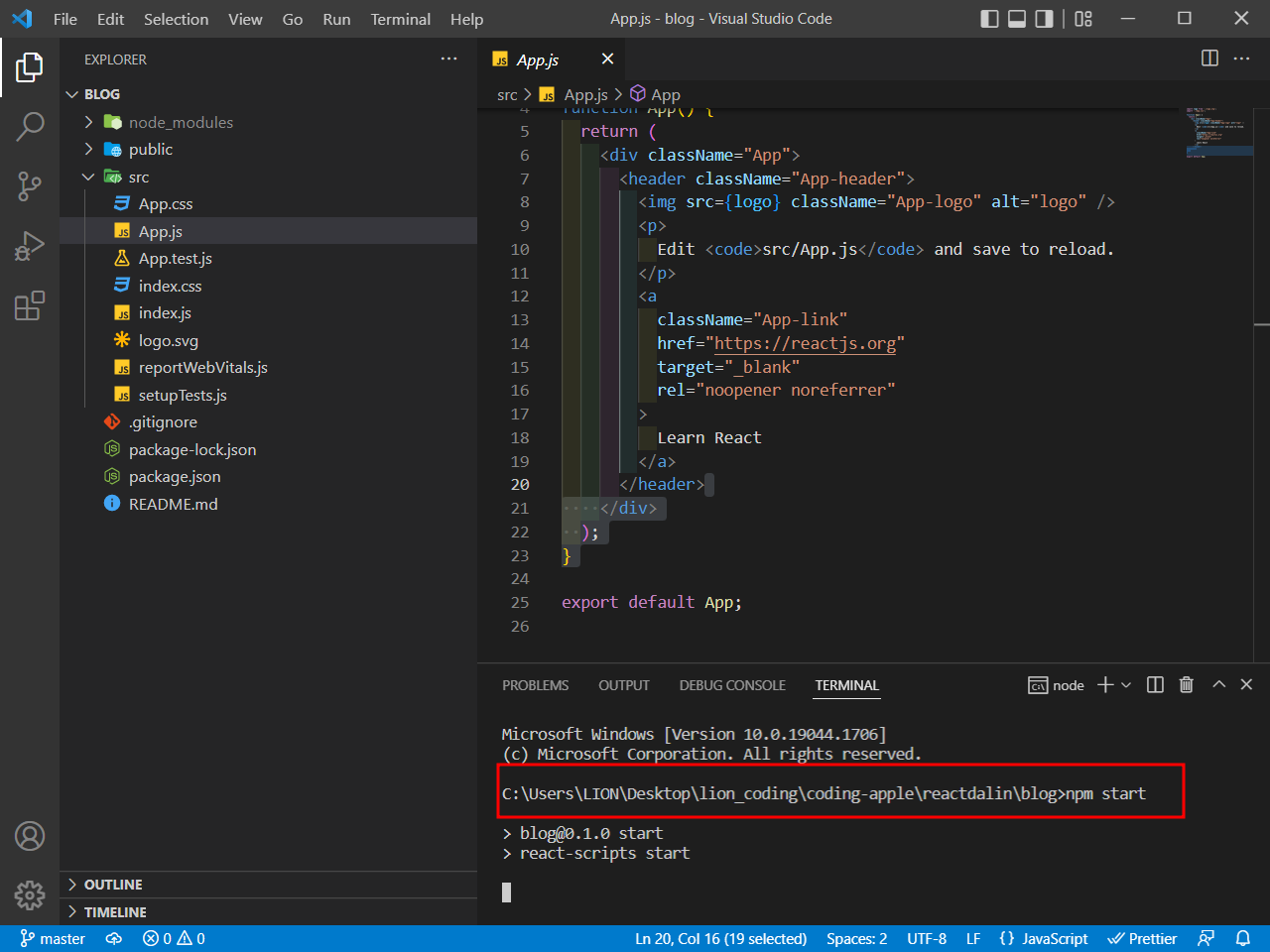
나오는 터미널창에서 npm start 치면 됨

그럼 요렇게 된 미리보기 사이트가
하나 뚝 나오게 됨

'React' 카테고리의 다른 글
| React JSX 가 뭔데....? 왜쓰는데 (0) | 2022.06.10 |
|---|---|
| React 프로젝트 npx create-app-react 사용하는 이유 (0) | 2022.06.09 |
| React Hook을 아십니까 - state 쓰기 (0) | 2022.02.10 |
| React 프로젝트 생성 - Webpack과 Babel (0) | 2022.02.10 |
| React 는 Component의 집합임 (0) | 2022.02.10 |

